Google announced its new Core Web Vitals benchmark in mid-2020:
… users show they prefer sites with a great page experience… Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results.
Earlier this month, the Chrome team announced Core Web Vitals, a set of metrics related to speed, responsiveness and visual stability…
We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.
By August 2021, Google had rolled out its ‘page experience’ update (which includes Core Web Vitals) for mobile rankings, with desktop rankings coming by the end of March 2022:
The page experience ranking signal went into effect for mobile devices in August 2021. We’ll begin using page experience as part of our desktop ranking systems beginning in February 2022. The rollout will be complete by the end of March 2022. This ranking launch will be based on the same page experience signals that we rolled out for mobile in August 2021.
If you’re doing SEO on your WordPress website, then this matters to you as much as when Chrome started labeling non HTTPS pages with red warnings back in 2017.
If, like me, you want to get ahead of the competition and make sure your WordPress website is Core Web Vitals-friendly, keep reading. I’ll run through what Core Web Vitals is and which WordPress themes are going to help you achieve the best scores.
Note: there’s more to WordPress speed than theme selection, but it’s the best place to start, along with fast WordPress hosting.
TL;DR – GeneratePress is the fastest WordPress theme in 2022 and, on average, performed the best in Google’s Core Web Vitals tests in this mini-study.
Table of Contents
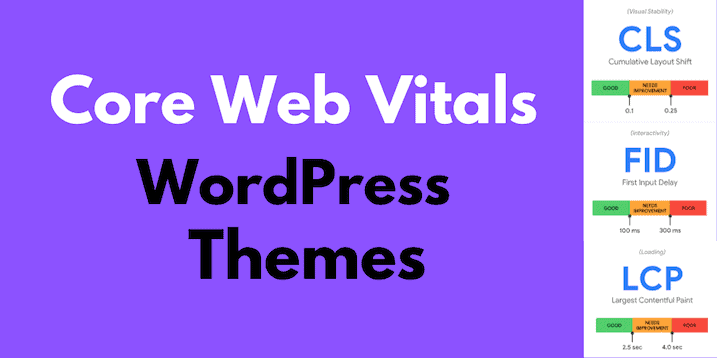
What are Core Web Vitals?
Core Web Vitals are a set of essential website metrics for optimum user experience created by Google. A subset of Web Vitals, Core Web Vitals are currently comprised of three distinct metrics:
- Largest Contentful Paint (LCP): measures loading performance. Google states this should be under 2.5 seconds.
- First Input Delay (FID): measures interactivity. Google states this should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. Google states this should be less than 0.1.
How can I measure my Core Web Vitals score?
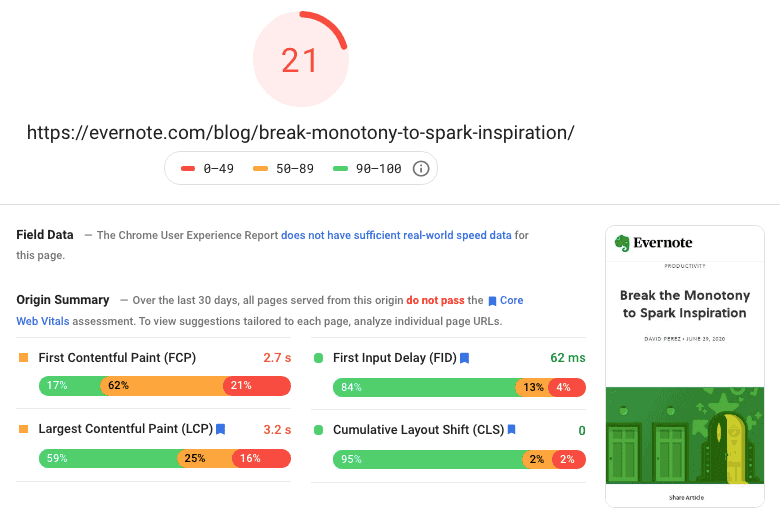
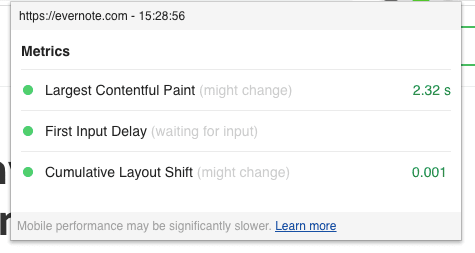
Here are all the tools and methods you can use to measure and track your Core Web Vitals scores. Example tests are done on a post on the Evernote Blog (a WordPress site using the Mokka theme, see my post on famous WordPress websites).
Google has 3 tools of their own:
- PageSpeed Insights – a simple page speed analysis tool. Anyone can use it without logging in. You can view separate mobile and desktop results.

- Chrome User Experience Report – a combination of PageSpeed Insights and real user browsing data. It’s only available to those with a Google account and Google Cloud Project.
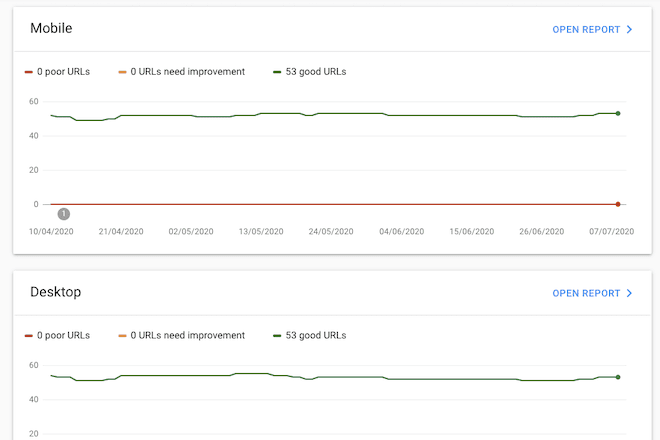
- Search Console – You need to be logged into your GSC account to access the Core Web Vitals report for your sites.

There are also several third-party tools that incorporate Core Web Vitals metrics:
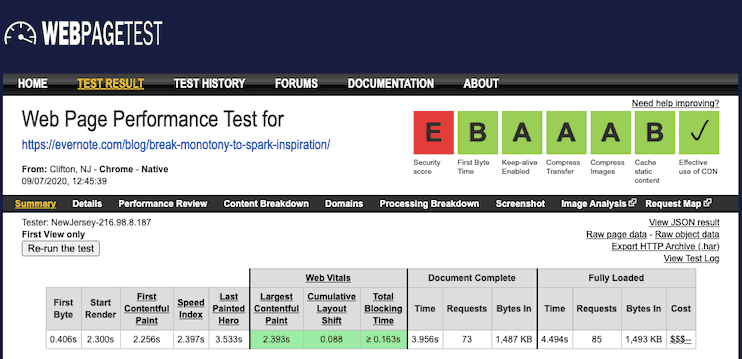
- WebPageTest.org – a free webpage speed test that highlights LCP and CLS speeds. It doesn’t show FID.

- Web Vitals Chrome Extension – a free Chrome extension that calculates the LCP, FID and CLS for the page you’re on.

You’ll notice that the same page performs differently on different speed tests. That’s because page loading metrics depend on many factors, such as if you’re browsing on mobile or desktop, with a fast or slow connection, or in a location close or far from the server or CDN.
Since Google now uses mobile-first indexing, if you care about SEO and your search engine rankings, you’ll want to pay attention to your mobile LCP scores.
If you’re in the business of trying to make your WordPress website Google-friendly, stick with Google’s own testing tools to determine how your site is performing in Core Web Vitals tests – I recommend sticking with Search Console or PageSpeed Insights.
How do WordPress themes affect Core Web Vitals scores?
Every WordPress website uses a theme. For most of us, it’s an off-the-rack theme, some free, some premium. Your WordPress site is not tied to any one theme, and you can switch themes pretty easily. The theme you choose has an impact on how fast your web pages load, and subsequently, how your site scores against Google’s Core Web Vitals benchmark.
5 Popular WordPress themes we’re testing
Twenty Twenty

Twenty Twenty is WordPress’ latest official free theme. Used as the primary theme on over 400,000 live sites.
Divi
Divi is a premium WordPress theme created by Elegant Themes. Divi is currently used on over 1.6 million live websites.
Thrive Theme Builder
Thrive Theme Builder is a new WordPress theme with a built-in page builder from Thrive Themes, the team behind the Thrive Architect plugin. Thrive Themes is used on over 125,000 live sites.
GeneratePress
GeneratePress is a lightweight WordPress theme, with a limited free version and fully customizable premium version. GeneratePress is used on over 270,000 live websites.
Foodie (Genesis)
Foodie is one of the most popular child themes for Genesis, a popular premium WordPress theme framework from StudioPress, which is now part of the WP Engine family. The Genesis framework is used on over 290,000 live websites.
Methodology
Unlike the tests we ran to find the fastest WordPress themes, where we used our own server to test each theme in the same environment, this test will be performed ‘in the wild’.
For each of the 5 themes, chosen by us, we will use PageSpeed Insights to test 3 homepages from real sites using that theme. The average result will be that theme’s benchmark.
These are the sites we tested:
Twenty Twenty:
- news.filepuma.com
- gsuniversity.girlscouts.org
- fromthiskitchentable.com
Divi:
- skillsurvey.com
- infinitydish.com
- pagefreezer.com
Thrive Theme Builder:
- risupress.com
- playguitar.com
- activegrowth.com
GeneratePress:
- brandongaille.com
- learningguitarnow.com
- thegeekycyclist.com
Foodie:
- flouronmyface.com
- veganinthefreezer.com
- straightupfood.com/blog/
Each page will be measured on:
- Largest Contentful Paint (LCP), measured in seconds
- First Input Delay (FID), measured in milliseconds
- Cumulative Layout Shift (CLS)
LCP will be measured on mobile only, as mobile usability is important for SEO (mobile-first indexing), and usability (around 50% of all website traffic comes from mobile devices).
Results
| Page | Theme | LCP | FID | CLS |
|---|---|---|---|---|
| news.filepuma.com | Twenty Twenty | 2.3 | 4 | 0.03 |
| gsuniversity.girlscouts.org | Twenty Twenty | 5.4 | 2 | 0.066 |
| fromthiskitchentable.com | Twenty Twenty | 6.7 | 86 | 0.89 |
| skillsurvey.com | Divi | 4.5 | 55 | 0.12 |
| infinitydish.com | Divi | 3.3 | 121 | 1 |
| pagefreezer.com | Divi | 4.9 | 18 | 0.05 |
| risupress.com | Thrive Theme Builder | 6.4 | 0 | 0.048 |
| playguitar.com | Thrive Theme Builder | 4.8 | 217 | 0.07 |
| activegrowth.com | Thrive Theme Builder | 4 | 49 | 0.04 |
| brandongaille.com | GeneratePress | 3 | 37 | 0.03 |
| learningguitarnow.com | GeneratePress | 3.2 | 25 | 0.05 |
| thegeekycyclist.com | GeneratePress | 2.8 | 22 | 0.21 |
| flouronmyface.com | Foodie | 3.8 | 52 | 0.84 |
| veganinthefreezer.com | Foodie | 2 | 20 | 0.01 |
| straightupfood.com/blog/ | Foodie | 7.9 | 3 | 0.046 |
Surprisingly, only 2 of the 15 tested sites passed the mobile LCP test (should be 2.5 seconds or below).
For FID, which should be less 100 milliseconds, it was the opposite, and 13 out of 15 pages passed the test.
CLS, which should be less than 0.1, was passed by 10 out of 15 sites tested.
But what about the WordPress themes, did they have any impact on results?
The best WordPress theme for passing the Core Web Vitals tests on average was GeneratePress. This doesn’t surprise me, as GeneratePress also came top of our fastest WordPress theme tests.
Thrive Theme Builder performed the worst on the whole. The only 2 sites that passed all Core Web Vitals tests used the Foodie and Twenty Twenty themes.
Conclusion
This was a very small test of randomly selected websites, so the findings are in no way statistically significant. There are also many other factors at play when it comes to WordPress speed. As you can see from the results, the same WordPress theme (Foodie) was used on both the fastest and slowest sites tested. There could be other variables such as plugins, image compression, caching or website hosting that affect overall speed performance.
As we proved with our theme speed tests, WordPress theme choice does impact your website speed potential, and you can give yourself a head start by building your site on a fast, well-coded theme like GeneratePress.
However, simply choosing a fast WordPress theme is not going to guarantee you a fast website.
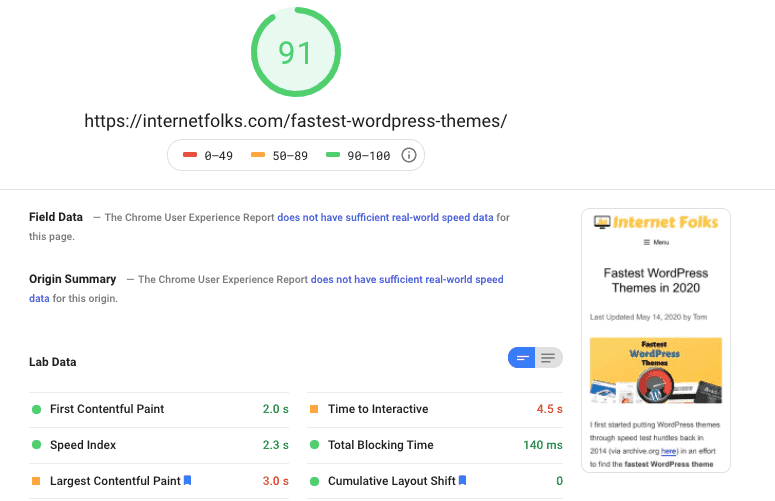
I was curious about how my website (the one you’re currently on!) performed on Google’s Core Web Vitals tests. As I’m already using GeneratePress with caching and image compression, I was expecting it to pass with flying colors…. in reality, I also have some room for improvement.

I tested an important page on my site using PageSpeed Insights, and while the initial score seems great (91/100 on mobile), it fell short of the LCP score (3 seconds, 0.5 seconds higher than Google’s benchmark of 2.5 seconds).

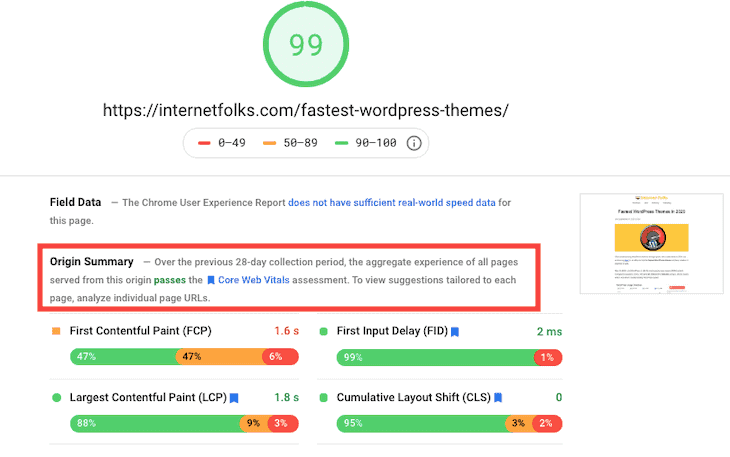
On desktop, PageSpeed Insights indicated that all pages on my website pass the Core Web Vitals test (this data comes from Google’s data from real users on my website), but I’d still like to speed it up a little more. My quest for the fastest WordPress website continues!
I’m going to investigate this further and, when I figure out how to bring the number down, I’ll write about it and create a tutorial for you to follow too.