I’ve been using WordPress for years but I went through a few crappy themes (I’m looking at you, Themeforest) before I stumbled upon GeneratePress. And I’m glad I did.
GeneratePress is not your average WordPress theme – it’s super simple and uber flexible, allowing complete customization without any coding. Oh, it’s fast-loading and great for SEO too, in case you were wondering.
I always want to peek at how other people have designed their WordPress sites, so I scoured the web and found these 11 real WordPress sites that all use GeneratePress as their theme today.
These sites are so diverse that it’s hard to believe that they all use the same WordPress theme!
Where possible, I’ve included statistics like site hosting, traffic estimates and whether they use the free or premium version of GeneratePress, so you can get a better understanding of how these sites operate in the real (well, online) world.
(p.s. while first started writing this, I realized how great the theme is and now use it on this site, so there’s your first example!)
What is GeneratePress?
GeneratePress is a simple, lightweight WordPress theme, designed by Canadian developer Tom Usborne.
Unlike so many WordPress themes, GeneratePress is incredibly simple, easy to use and optimized for mobile. And I’m not the only one who thinks so. The theme celebrated 1 million downloads in 2017 and continues to grow in popularity
GP has reached 1 million downloads! Thank you to every single one of you who has helped us reach this amazing milestone. ???????? pic.twitter.com/Lf52vtXVHe
— GeneratePress (@GeneratePress) July 25, 2017
As of 2022, GeneratePress is the theme of choice for over 460,000 live WordPress websites (source: BuiltWith, Jan 2022).
Did I mention that you can use the basic version for free? Nice.
GeneratePress is an ideal WordPress theme for bloggers and affiliate marketers; it has the flat, modern look of a more premium theme, like Thrive Themes or Genesis, but is a far cheaper option.
GeneratePress also won our top spot as the fastest WordPress theme.
You can view the live demo to see it in action. But demo sites are boring (!) so here are some real, live examples of WordPress sites that currently use the GeneratePress theme.
GeneratePress theme examples
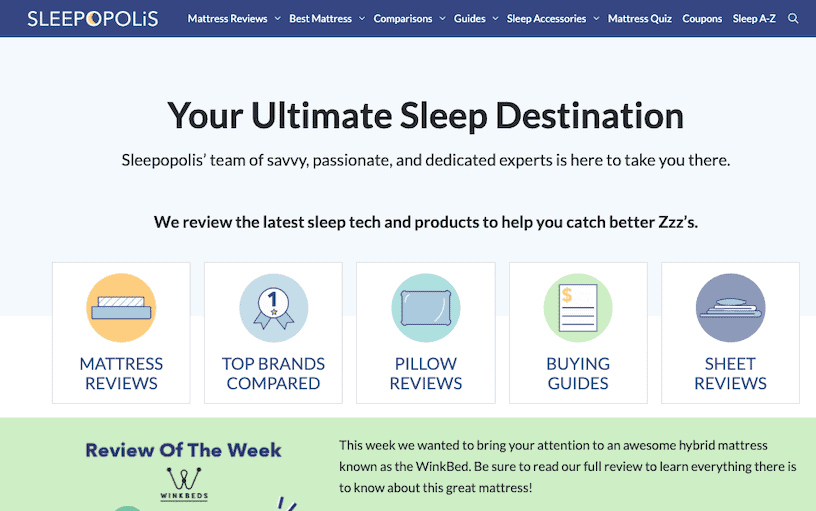
1. Sleepopolis.com

Theme: GeneratePress Premium
Plugins: WP Rocket, Ajax Search Lite, WP Coupon and Deals
Traffic Estimate: 660,000 monthly pageviews
Speed: 4.537 seconds to load 1.9MB
Hosting: Kinsta
Sleepopolis.com is a successful mattress review site built on GeneratePress Premium.
Sleepopolis is an incredible example of how to design and structure an affiliate site. Its simple layout places emphasis on the content and the clear navigation helps people find the categories they want. The clean color palette makes pages easy to scan and it’s a pleasant site to browse.
Speed-wise, Sleepopolis falls short of Google’s Core Web Vitals benchmarks, but that seems to be down to the use of a lot of third-party javascript from tools like AB Tasty and Facebook, not GeneratePress, which came top in our Core Web Vitals WordPress test. The site also embeds a lot of YouTube videos, which is a guaranteed site speed killer. Either way, it’s not holding the site back and it’s driving incredible organic traffic numbers, although I’m surprised that WP Rocket is not doing more for the site.
2. IHeartCats.com

Theme: GeneratePress Premium
Plugins: WooCommerce, Perfmatters, OptinMonster, Max Mega Menu
Traffic Estimate: 390,000 monthly pageviews
Speed: 6.7 seconds to load 3.9MB
Hosting: Akamai
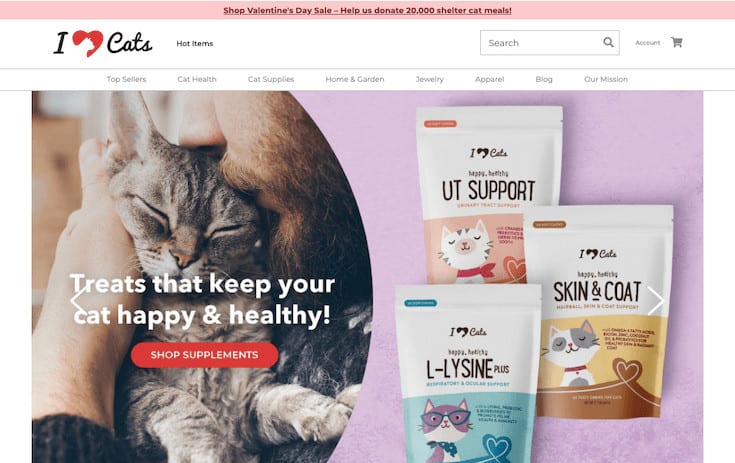
IHeartCats.com is a popular cat-related ecommerce store, built on GeneratePress Premium and WooCommerce. I picked it out because, aside from being a successful site, with hundreds of thousands of monthly visitors, it’s also nice to see a theme on a working ecommerce site, instead of just on blogs.
I Heart Cats sells a massive range of items, so the visual menu (courtesy of Max Mega Menu) is essential for good navigation. The site is a good example of GeneratePress being a solid base for WooCommerce sites that plays well with other plugins. Page-load is slow, despite using Perfmatters, but it’s down to page size (almost 4MB), which is often an issue for ecommerce sites.
If you’re looking to create a WooCommerce website on the back of GeneratePress, you can recreate the design of I Heart Cats by using the pre-built Site Library and installing the Prime demo site content.
3. Woorkup.com

Theme: GeneratePress Premium
Plugins: Lightweight Grid Columns (by GeneratePress), WP Show Posts
Traffic Estimate: 100,000 monthly pageviews
Speed: 568 milliseconds to load 291kb
Hosting: Kinsta
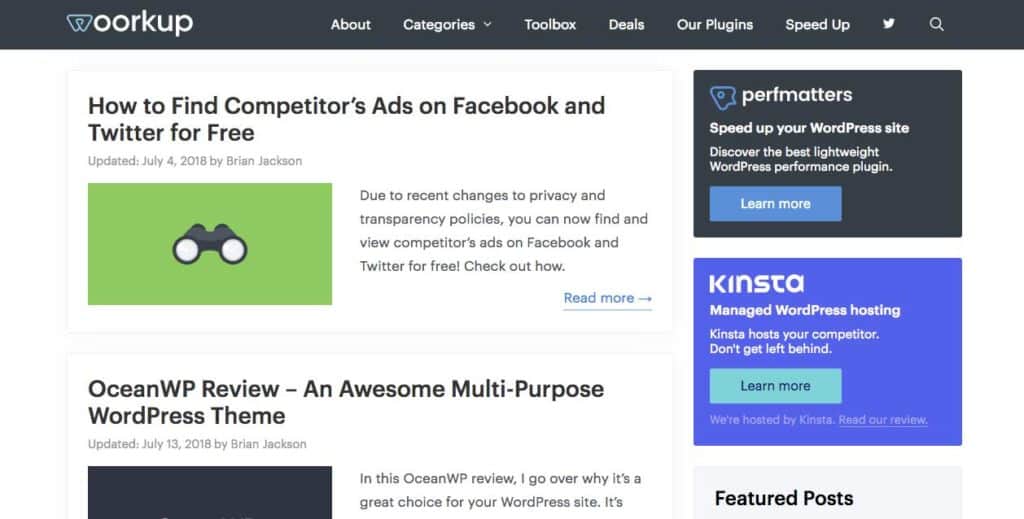
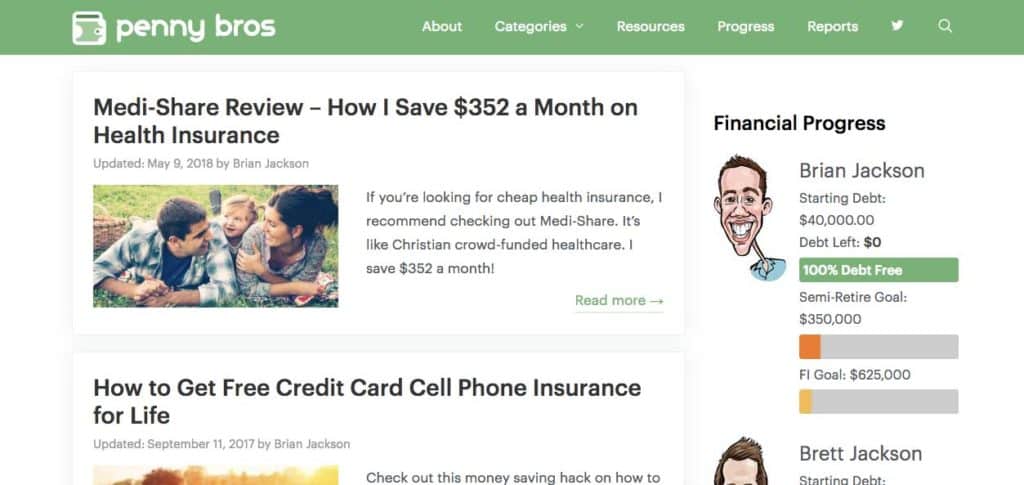
Woorkup.com is a marketing blog run by brothers Brian and Brett Jackson. Brian actually works at Kinsta, so it’s no surprise that he also uses them to host the site. Woorkup expertly uses all of the customization GeneratePress Pro has to offer, crafting a design that looks, feels and performs like an expensive custom site (but we know it only cost $49.95 for a lifetime theme licence!).
I love the look of Woorkup.com, its non-nonsense flat design, with bold responsive menu and focus on clear, easy-to-read content. The sidebar is used to promote sticky offers when scrolling down the page (on desktop)
Woorkup is a popular site with around 300,000 monthly pageviews, and it loads at lightning speeds – great for SEO and UX.
The Woorkup brothers are big fans of GeneratePress:
Kudos to the developer because he knows how to code properly, keep things lightweight, and still include schema markup & rich snippets, which are things most competitors don’t.
I was worried that Woorkup.com had a lot of custom code on top of GeneratePress, because co-founder Brett Jackson is a WordPress developer, but apparently they did very little aside from using the built-in customizer in the pro version. Brian elaborates:
That’s the best part…. I didn’t edit the theme once. I did use some code snippets to hook in…. And a little CSS. But to be honest, everything was configured using GP options. The header, menu, search, sidebar, featured images, etc… everything was done with GP premium add-ons :)
If you buy GeneratePress premium, you can recreate the design of Woorkup in a couple of clicks by using the pre-built Site Library and installing the Marketer demo site content.
I’ve been so impressed with Woorkup.com and GeneratePress that I’m now in the process of switching some of my sites from Genesis to GeneratePress (watch this space…) I now use GeneratePress on this site!
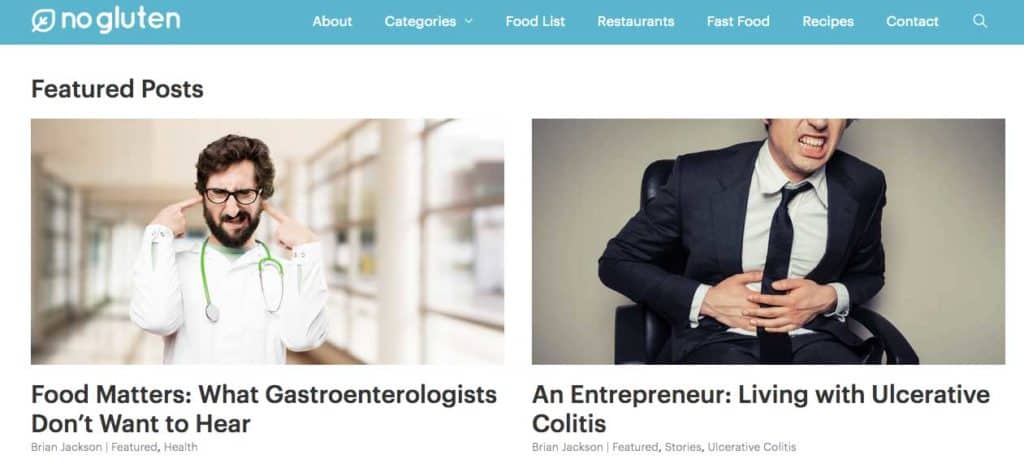
Oh, and Brian and Brett also use GeneratePress on a bunch of their other sites (like nutrition blog NoGluten.com and finance blog PennyBros.com) with pretty much the same layout:


4. 12MinuteAthlete.com

Theme: GeneratePress Premium
Plugins: Thrive Leads
Traffic Estimate: 35,000 monthly pageviews
Speed: 1.58 seconds to load 5.6MB
Hosting: routed through CloudFlare
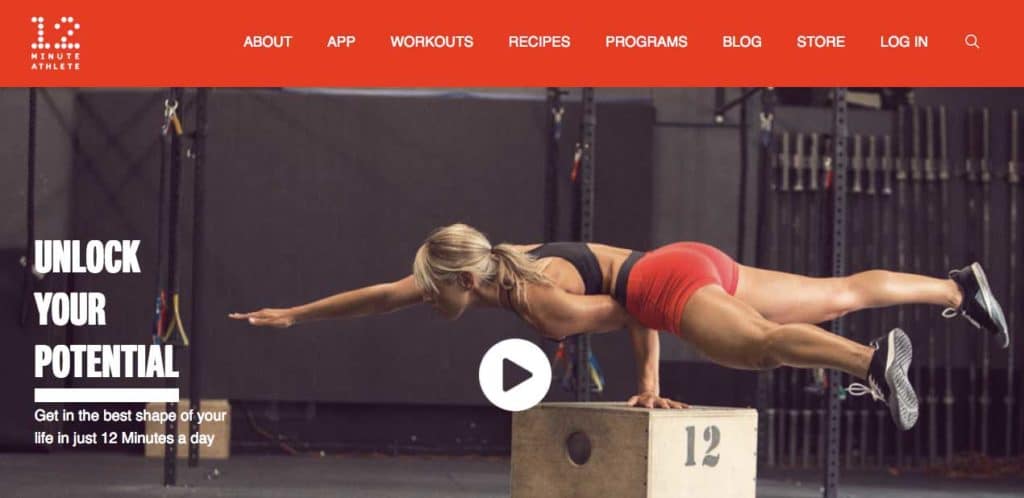
12MinuteAthlete.com is a very successful fitness website run by California-based athlete Krista Stryker.
12 Minute Athlete looks and feels like an expensive custom site, and it uses GeneratePress Premium very well to achieve this effect. Using the custom colors pro feature (white and bright red), and bold page sections, 12 Minute Athlete manages to look consistent while also promoting many different types of content – a blog, app, recipes, workout routines and even a store. The site also uses the Thrive Leads plugin to optimize for email subscriptions.
Like other sites I’ve reviewed, 12 Minute Athlete keeps the layout simple and clear, with an emphasis on clear headlines and custom images. Almost good enough to persuade me to exercise more!
5. TheHealthyApron.com

Theme: GeneratePress Premium
Plugins: Thrive Architect
Traffic Estimate: 64,000 monthly pageviews
Speed: 1.19 seconds to load 1.6MB
Hosting: InMotion Hosting
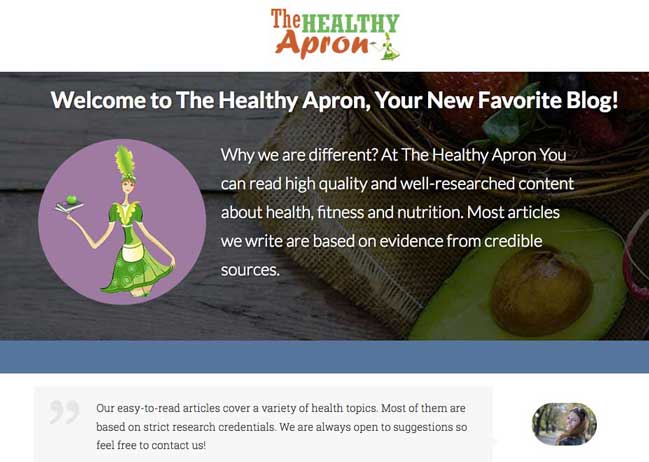
TheHealthyApron.com is a health and fitness blog that gets a healthy (!) 64,000 monthly pageviews in a competitive niche – 85% of the site’s traffic also comes from organic search, so I’m pleased to see that GeneratePress is delivering the right on-page SEO functionality (something that’s been lacking in other themes and the reason I’ve been using Genesis for years).
The Healthy Apron is a clean and well-organized blog, with emphasis on clear typography and links to related posts. The homepage is actually a landing page designed using Thrive Architect, but the rest of the site makes use of GeneratePress’ features, including Google Ads blocks, and makes additional revenue by converting traffic to the Amazon affiliate program.
6. SkyMania.com

Theme: GeneratePress Premium
Plugins: Better Click to Tweet
Traffic Estimate: 9,000 monthly pageviews
Speed: 1.7 seconds to load 173kb
Hosting: SiteGround
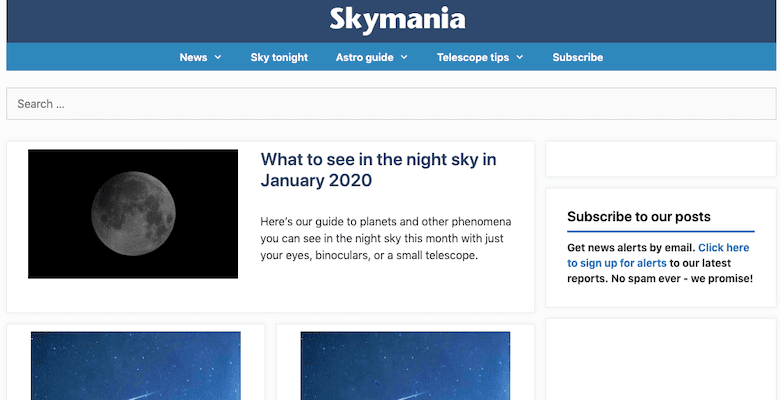
SkyMania.com, is a niche space and astronomy news site, which gets most of its traffic from search engines. The design of SkyMania is very simple: a clean blue and white color palette with clear navigation.
I’ve included SkyMania in this list because it’s a great example of what anyone can achieve with GeneratePress (premium was used to allow custom colors). You don’t need bells and whistles, just a simple blog layout that’s optimized for speed and SEO.
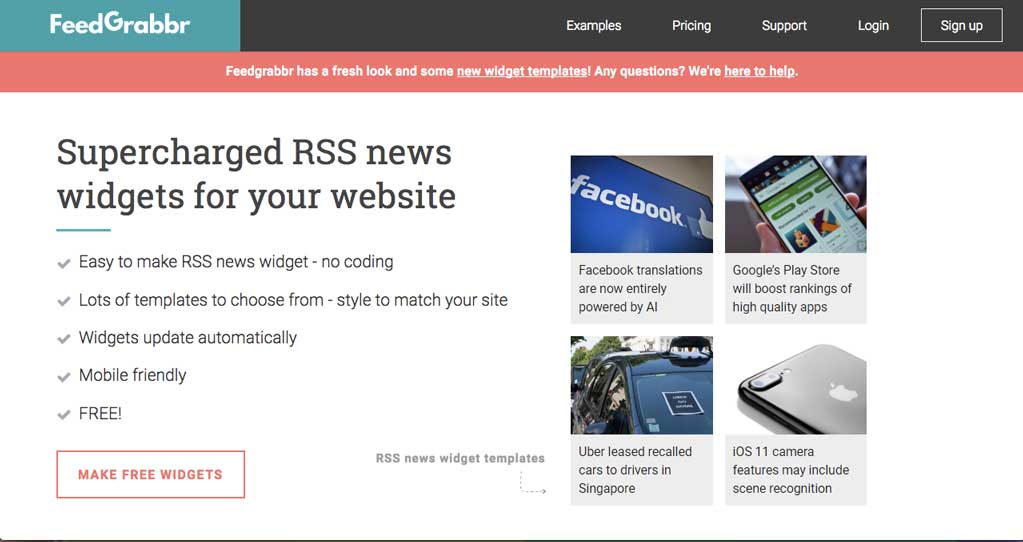
7. FeedGrabbr.com

Theme: GeneratePress Premium
Plugins: Elementor Pro
Traffic Estimate: 6,800 monthly pageviews
Speed: 3.87 seconds to load 5.6MB
Hosting: routed through CloudFlare
FeedGrabbr.com is a SaaS (software-as-a-service) website that makes RSS widgets for websites. The homepage is a great example of how to showcase a SaaS product – clear sections describing the product and its benefits.
The page sections and simple color scheme make the site look uber professional and authoritative, and can all be achieved in GeneratePress without any special coding or design experience.
I’ve actually been inspired to sign up for the free account and try out their product!
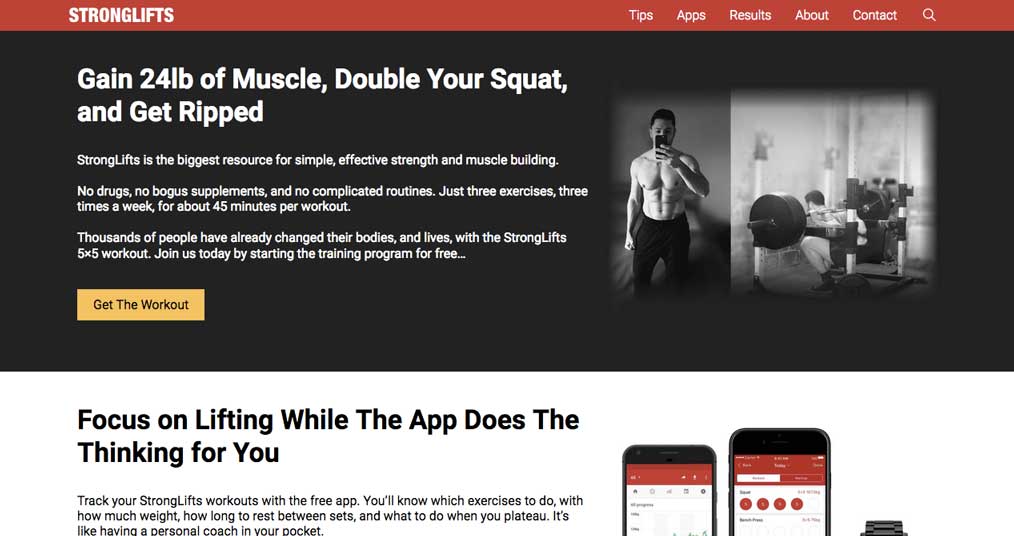
8. StrongLifts.com

Theme: GeneratePress Premium
Plugins: Table Of Contents Plus, Speed Up Lazy Load
Traffic Estimate: 1.5 million monthly pageviews
Speed: 977 milliseconds to load 445kb
Hosting: routed through CloudFlare
StrongLifts.com is a successful weightlifting blog started by Belgian lifter Mehdi. For such a popular site (1.5 million monthly pageviews), Strong Lifts is surprisingly simple on site design and layout. The site’s popular guides (like “How to Squat”) use very minimalist design – no sidebars or distractions, emphasis on the content and images and a page layout that looks the same on mobile and desktop.
Strong Lifts uses GeneratePress’ footer section to link to the site’s long-form guides and email sign-up. Overall, I think Strong Lifts demonstrates how you can build a simple, no-frills WordPress website and drive a lot of traffic to your content.
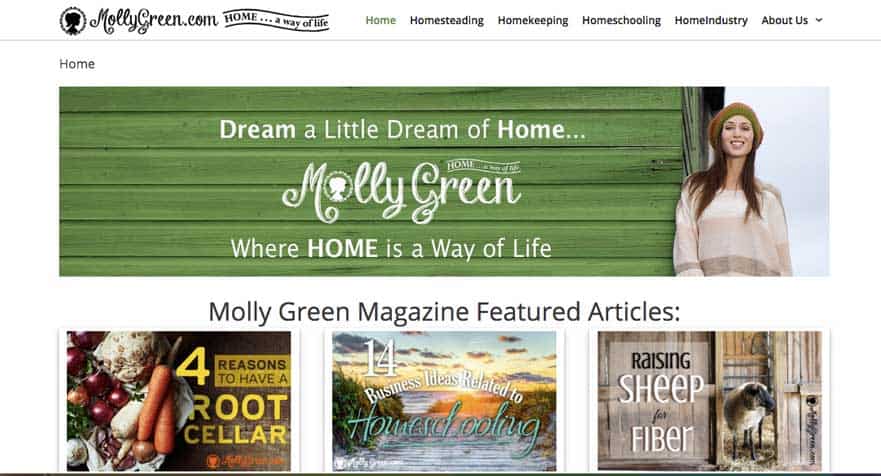
9. MollyGreen.com

Theme: GeneratePress Premium
Plugins: Lightweight Grid Columns (by GeneratePress)
Traffic Estimate: 1,000 monthly pageviews
Speed: 1 second to load 618kb
Hosting: routed through Cloudflare
MollyGreen.com is a niche magazine, focusing on homesteading, homeschooling and related topics. The site uses GeneratePress to design a clean, simple layout with an emphasis on post images. The top menu, footer links, breadcrumbs and post sidebar suggestions fill the site with internal links – ideal for SEO and keeping users on the site for longer. Of course, it’s also responsive for any mobile device.
The homepage post layout is organized into a neat grid thanks to GeneratePress’ free Lightweight Grid Columns plugin.
My favorite feature of MollyGreen.com is its page size – less than 1MB for a webpage with lots of images is amazing, and that helps the site load very quickly, especially on mobile devices.
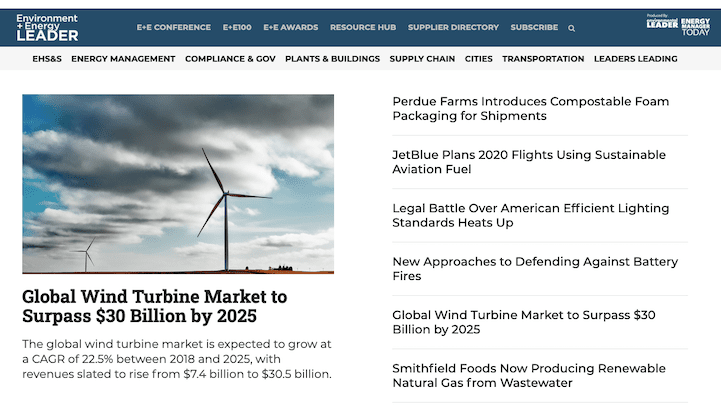
10. EnvironmentalLeader.com

Theme: GeneratePress Premium
Plugins: WPBakery Page Builder
Traffic Estimate: 96,000 monthly pageviews
Speed: 4.92 seconds to load 3.2MB
Hosting: GoDaddy
EnvironmentalLeader.com is a trade publication focused on environmental issues. I’m impressed with the custom GeneratePress layout on those site – it doesn’t scream “WordPress theme” as so many other sites do.
(I love WordPress, but I love it even more when sites look unique!)
Environmental Leader packs a lot of content into one site, but its design makes navigation clear – different fonts and backgrounds on some sidebar widgets help to distinguish different parts of the site. Overall, a great example of a WordPress magazine site that handles different content types.
11. KSDC.Louisville.edu

Theme: GeneratePress Premium
Plugins: All In One SEO Pack
Traffic Estimate: 1,000 monthly pageviews
Speed: 1.8 seconds to load 937kb
Hosting: Self-hosted
KSDC.Louisville.edu is the Kentucky State Data Center and part of the University of Louisville. The site is very simply designed, with colored page sections to highlight the different data and services KSDC provide. There’s no blog, but data is organized well and accessible from the main menu. The large main image, logo and header bar color make the site well-branded and visually distinct as part of the University of Louisville.
How to switch to the GeneratePress theme
If you’re ready to make the switch to GeneratePress, you might find my guide on how to change your WordPress theme to GeneratePress useful.
Final Thoughts: Is GeneratePress a Good WordPress Theme?
In my opinion, GeneratePress is one of the best WordPress themes on the market. It’s simple but powerful, allowing you to customize the look and functionality of your site exactly how you want it. All the sites I’ve covered look and work so differently and I’m impressed that they all use the same theme to varying effects.
The free version of GeneratePress is ok, but it will seriously limit your creativity because you can’t change or add important features like menu colors, page sections or blog elements. I could not find many decent examples of the free theme in action, but please drop me a message if you know of any (or designed one yourself!). It gets a ton of good reviews on the WordPress repository, after all!
If these 11 amazingly diverse GeneratePress sites haven’t convinced you to give it a try, I’ll be doing an in-depth review of the theme, along with a setup tutorial in the coming weeks. Check back soon for updates!
Want to see more examples? Here are 14 GeneratePress Premium examples in action.