Drum roll please.... Thrive Architect has arrived! I am very excited about the launch of Thrive's latest WordPress visual editor plugin (a remake of the original Thrive Content Builder I reviewed a few years back).
When Thrive Content Builder was released in 2015, it was such a relief. I spend a lot of my time writing content for WordPress websites, and the ability to make attractive posts and landing pages without any coding knowledge was a great help. But, if I'm honest, in the last year or so, I stopped using it, because I became so frustrated with how clunky it had become. Yes, the functionality was still good, but I was not enjoying using it!
Just when I thought I'd be stuck using the old-school WordPress editor for eternity, Thrive Architect came on the scene, and boy am I happy that my Thrive Content Builder licence allows me to upgrade for free! Thanks, Shane and the Thrive team, for valuing your existing customers.
If you've never been a Thrive member, and you use WordPress to publish content, you're going to want to see what this plugin can do! In this review and walkthrough of Thrive Architect , I'll take you through:
And, yes, I am using Thrive Architect to write this blog post, so it's going to get a bit meta! Let's get started...
What is Thrive Architect?
Thrive Architect is a premium WordPress visual editor plugin. As a plugin, not a theme, it works with your existing WordPress website regardless of the theme or framework you're using (for example, I use the Genesis framework). It only works on WordPress installations, not on wordpress.com blogs.
The Thrive team also make WordPress themes and a bunch of other plugins, like Thrive Quiz Builder (see my review here). The Architect plugin works with other Thrive products, but you don't have to use them. I like to use the visual editor as a stand-alone plugin on many of my WordPress websites.
As a basic overview, once you've installed the Thrive Architect plugin on your WordPress website, you an use it to create posts and pages using a visual interface. You can type directly onto the page, drag and drop elements around and see exactly how your post/page looks without using the WordPress editor.
Once installed, you'll see an "Edit with Thrive Architect" button. Hit that, and you're ready to go...

Top 5 Features
I'm going to get specific about my favourite features - this is not an exhaustive list of everything the plugin can do (for that, I suggest you read the official Thrive Architect product page). These are the features I believe add the most value to any WordPress website, and the ones I find the most useful.
#5 Real-time editing

Instead of clicking to save and crazily refreshing the page (I've been there...), Thrive Architect let's you edit the page in real-time. Just change a setting and see what happens. This makes me most happy when I am moving margins around - something that used to really annoy me in version 1 of the plugin.
#4 Duplicate modules

Once you've designed a nice-looking content module, you don't have to repeat the process - simply click the 'duplicate' icon and drag the block to anywhere on the page. This saves a ton of time.
#3 You can save templates

If you've written a nice blog post or created a great landing page, you needn't start from scratch next time - just save a template and load it up on your next post or page. I use templates for different blog post types - for example, I have a template for product reviews, a template for Top 10 lists etc. And, yes, you can import your templates onto a different blog, as long as it has Thrive Architect installed. This saves a lot of time, and makes it easier to outsource content creation if you pay a writer to work on your site.
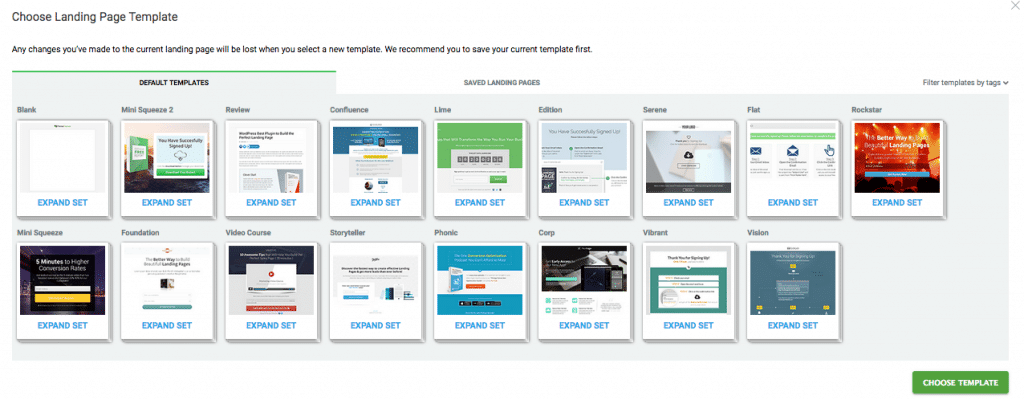
#2 Ready-made landing pages

As much as I like designing my own pages, it's nice to have a head-start. Thrive Architect comes bundled with lots of ready-made landing page templates - 80 at the moment with more promised in future updates. You can also create and modify your own templates, save them, and use them on any WordPress site with Architect installed.
#1 Typing on the actual page!

This bit is going to get very meta indeed! As you can see, I am currently writing this post directly on the page. And I can see exactly how it will look! It's simple to add bold... and change the style/colour of fonts, add links etc. It's so much nicer to write directly onto the page, compared to the dreaded WordPress editor, and I find it easier to work this way. It replicates some of the enjoyment that comes with using a text editor like the Hemingway app. Be prepared to be a lot more productive with Thrive Architect!
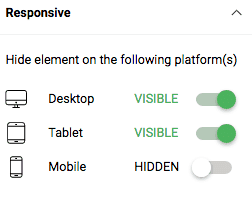
#BONUS! Show/Hide elements on mobile

If you've created a nice flashy landing page or blog post that looks ace on your iMac screen, think about how it's going to look on mobile... too. much. stuff! Thrive Architect helps you get the best of both worlds by toggling each element to show/hide on desktop, tablet and mobile. Essential for keeping your pages fast-loading and mobile friendly. You can also toggle from desktop to tablet and mobile view when editing, to get a real-time look at how the page will appear for your users on each device type.
Uh Oh! The Bad Bits
Spammy elements?
I find some of the content elements included with the plugin a little unecessary and verging on the spammy side of things. Case in point: the "Countdown Evergreen" module - it creates a permanent countdown to fill your readers with FOMO if they don't buy or click something straight away. I get that Thrive is conversion-focused, and that urgency sells, but an evergreen countdown is very disingenuous and designed to fool readers, not add value. Not my style, I'm afraid.
Some dated design elements
There are also some old-school elements that I find dated, like a "Fill Counter". You know the kind - the ones that say "99 years' experience" and "74% increase in conversions" blah blah on 2009-looking homepages. This doesn't really bother me, as I just ignore the content elements that I don't need, and focus on the main ones (headings, paragraphs, images etc).
Conflicts, grrr
The real down-side of Thrive Architect is that it does not play well with some WordPress plugins. For example, I have to disable some custom redirection functionality to get the edit screen to display correctly, but to be honest it's not really a major issue for me.
Are we stuck using the plugin?
I recommend that all WordPress users think about the future before relying on any plugin or theme - you never know when you'll need to migrate or change things. I am pleased to say that content built using the Thrive Architect visual editor will remain partially visible (something that Thrive Content Builder version 1 was lacking). Here's a quote from Thrive founder Shane Melaugh:
"...when you deactivate the plugin: every type of content that WordPress supports will still be displayed. Everything else will be hidden."
WordPress will support your text, images and basic lists, but you might lose the fanicer parts of your design. Read more about the risks of content lock-in here.
Final Verdict
I use Thrive Architect myself, on this website and others, so of course I recommend it. It still has a few kinks, like plugin conflicts, but they are easily overcome. Compared to version 1 (Thrive Content Builder), Thrive Architect is a joy to use and makes editing and designing WordPress content fun and, most importantly, fast.
The prices have gone up since the original launch, but compared to the cost of hiring a designer, learning to code and/or spending hours making your WordPress blog look pretty, it's pretty much a steal.
Pricing options
Thrive Architect is available as a $97 single licence, or you can join Thrive Suite for access to all of Thrive's other plugins and themes for $299/year or $99/quarter.
As I've said before, the Thrive community is, quite literally, thriving, and they have an active support forum to help you install, configure and use the plugin. You're also covered by the generous refund policy (30-day money-back guarantee).
So that's it! I hope this post has given you a feel for the Thrive Architect WordPress plugin and a look under-the-hood, highlighting some of its facets, flaws and ideas to make it work for your site. If you have any specific questions about the plugin or want to see a feature in action, drop me a comment here or on Twitter. Happy site building! :-)