It’s time for an experiment. I love WordPress, I’ve been using it for almost 10 years now, but it’s not without its problems. Mainly, speed. Anyone who’s used WordPress on cheap shared hosting or a small VPS will know that getting it to load quickly is a bit of a nightmare.
I’ve used caching plugins and CloudFlare and made sure I’m using decent hosting, but I still want my WordPress website to be faster! Sure, I could move to dedicated hosting, but it’s expensive. So it’s time to try the next step: a CDN.
I’m using KeyCDN for this experiment.
What is a CDN?
A CDN is a Content Delivery Network. It does what you’d expect: delivers content (i.e. the things on your website, e.g. images) from a network across the world.
Your website is stored on a single server wherever your hosting provider is located, so if people want to access your content from other locations (like on the other site of the globe), there will be a time delay. If you use a CDN, the CDN provider will deliver the static parts of your website to your visitors much quicker. This is because CDN use a network of servers across the world, so your visitors are never too far away. A CDN will also reduce server load (especially helpful if you have cheap shared hosting).
A CDN can be used on any website, including WordPress sites.
Why is site speed important?
Whether you’re using WordPress or another CMS (content management system), you’re going to want it to load quickly. Why?
1. People want pages to load quickly
Your website is for people, and people will not waste their time waiting for your pages to load! It’s part of the UX (user experience) and good UX will keep people coming back to your website time and time again. Attention spans are short online, and you don’t want to give people a reason to get fed up and hit the back button.
2. Site speed is important for SEO
Google may use page loading times as a ranking factor, and it’s even more important for the mobile index (see below). UX is an integral part of SEO today, and if users bounce back to the SERP (search engine results pages) because your site is slow, it’s going to hurt your rankings.
3. Pages must load quickly to be mobile-friendly
Mobile SEO and mobile UX is becoming increasingly important, and page load speed is a huge part of it. Shaving a few milliseconds off your page load times will give you an edge when it comes to beating competitors in Google’s mobile-first index.
The experiment: will a CDN make my WordPress website faster?
We know why we want our WordPress sites to be faster, but now it’s time to actually make it happen. Instead of just talking about how it could be done, I’m actually going to do it (or at least attempt to!).
Here’s what I’m going to do:
1. List current website configuration (hosting, any caching plugins etc)
2. Measure current website speeds (using Google Page Speed and Pingdom)
3. Install CDN
4. Measure new speeds
5. Was it worth it?
Current WordPress Site Setup
I’m running this test on this website, InternetFolks.com. Here are the stats you need to know about its current performance:
WordPress Theme: Genesis Framework with the eleven40 child theme
Hosting: I use KnownHost’s cheapest managed VPS with SSD storage (2.5GB RAM) (around $30/month)
Caching Plugins: Autoptimize plugin (free) installed, which combines CSS and other scripts so your site loads less stuff. Also WPSmushIT plugin (also free), which compresses the size of images.
More Caching: Free version of CloudFlare, which also minifys and combines scripts and acts as a CDN for static files like images.
So it looks like I’m doing quite a bit of overlapping things to improve the speed of this site, so is there room for improvement? Let’s do the “before” speed tests.
Initial Speed Tests
A quick note about testing the speed of your website: don’t just test the homepage and move on! You must also test other page formats (blog posts, landing pages etc) to see how they perform. Your homepage is likely to be very different to the majority of pages on your site, so don’t optimize speed for an unrepresentative page!
With that in mind, I’m going to speed test 2 pages: the homepage and a long-form blog post.
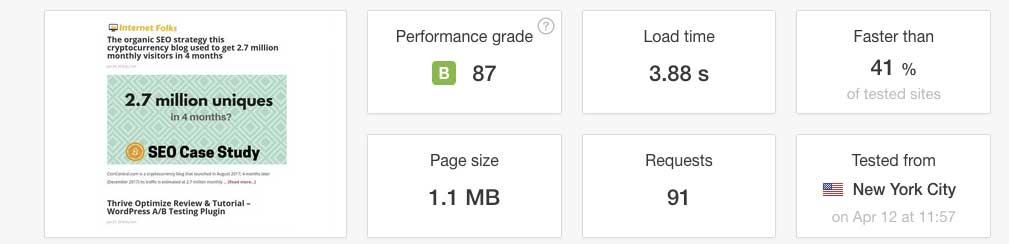
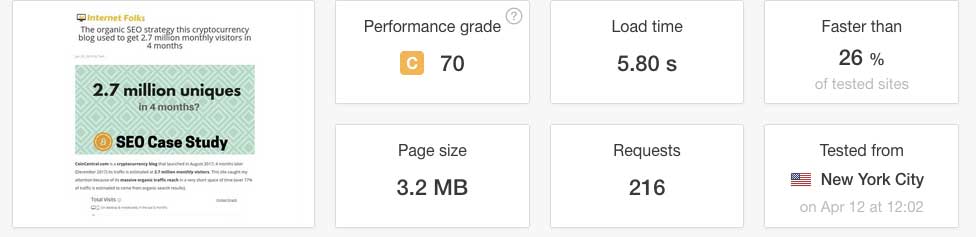
I’m using Pingdom’s Website Speed Test. It’s a much more rigorous way of measuring the speed of any WordPress website than Google’s Page Speed Insights because you can actually look at how individual resources are loaded and check what’s slowing you down. It also includes the Google score (as a grade A,B,C etc and as a mark out of 100).
I used New York as the test location, because most of my audience is in the US and Europe and New York is almost in the middle.

The homepage loads in 3.88 seconds (page size 1.1MB), which is alright, but the blog post loads in 5.8 seconds (page size 3.2MB), which leaves plenty of room for improvement to say the least!

Setting up a WordPress CDN
I decided to try KeyCDN, mostly because it has a 30 day free trial (so if this experiment does not work, I won’t have lost anything), but also because they charge on a PAYG basis (around $0.04 per GB), so if my site has a slow month I won’t be hit with a recurring bill. They have an annual minimum of $49, which is still a lot less than any other CDN I could find (MaxCDN was the next cheapest, starting at $9/month).
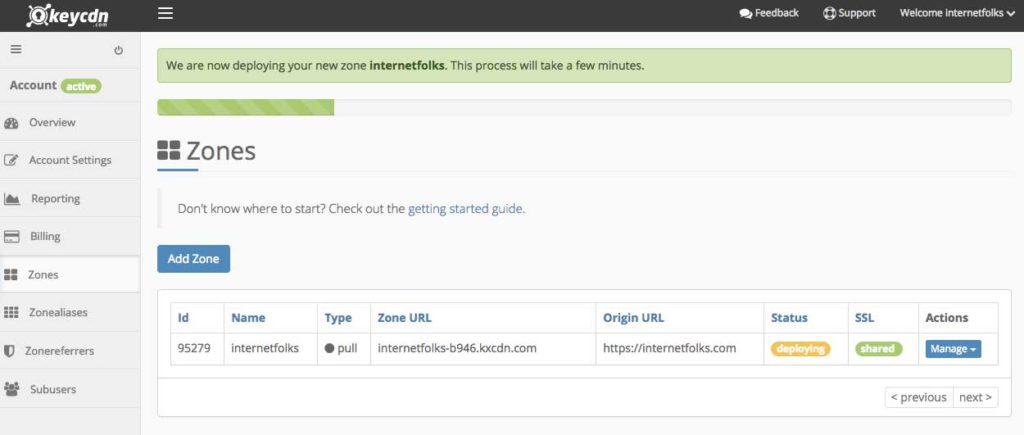
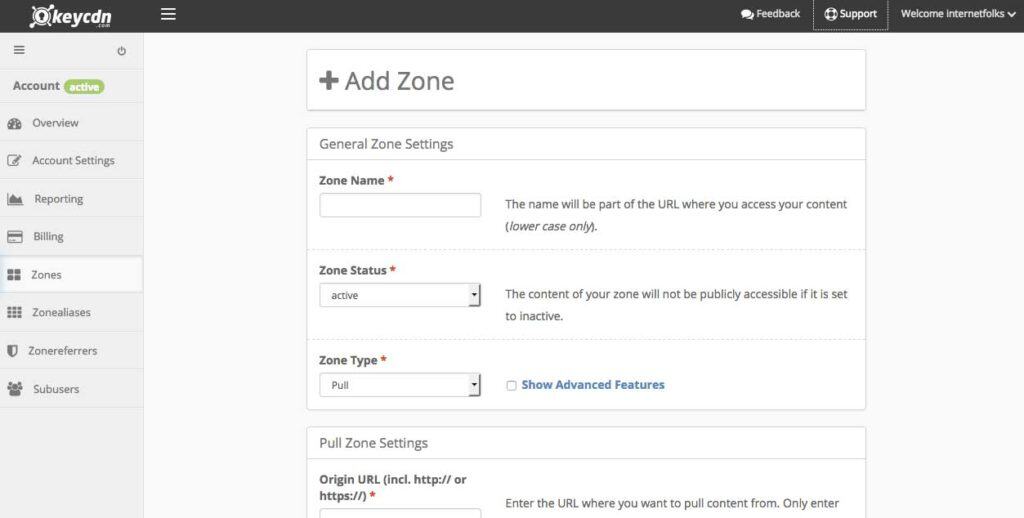
I created a trial account and after email activation, was shown this dashboard:

They started me off with $1 free credit, which should be more than enough for this experiment.
[Note: if you use my referral link to try KeyCDN, you’ll get $10 free credit]
The next step was to Add a Zone in the CDN dashboard. I left all the settings as default, except for adding SSL support (part of the “Advanced Features” section).

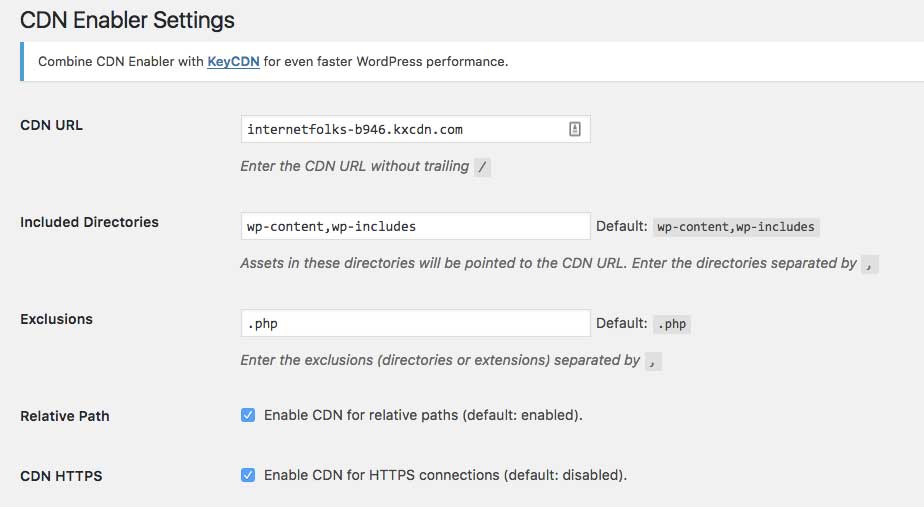
It took about 5 minutes to deploy the CDN Zone, then I added the new Zone URL into the CDN Enabler plugin and was ready for action!
The KeyCDN blog suggested a lightweight WordPress plugin called CDN Enabler, so I installed it. You simply add the CDN URL to the plugin dashboard and it starts working immediately.

If you want more detailed setup instructions, KeyCDN’s getting started post is very easy to follow.
New Speed Tests
I spent about 7 minutes installing KeyCDN onto my WordPress site. I haven’t even looked at any advanced settings yet, but let’s see what happens if I run another Pingdom speed test.
Um, the homepage now takes 6.27 seconds to load. I got bored waiting for the speed test to load for the blog post…. over 14 seconds !
Something is not right: adding a CDN to my WordPress site made it SLOWER.
I removed KeyCDN temporarily by disabling the CDN Enabler plugin and my site speed returned to normal.
Perhaps CloudFlare and the Autoptimize plugin are causing some conflicts? I’m pausing both and trying again.
That’s more like it!
The homepage loaded in 1.31 seconds (page size has gone up to 1.5MB), and the blog post in 2.66 seconds (page size 3.4MB). This is a HUGE improvement in speed!
I’m delighted that this simple CDN made my WordPress site so much quicker. Wait a minute, I haven’t re-activated KeyCDN yet. And CloudFlare is paused. And I have no caching plugins… what?!
I fiddled around a bit, and found what I had done wrong. Firstly, when I added the KeyCDN I did it without the https:// first. This turned out to be crucial because once I fixed it, everything sped up nicely!
If you’re using caching plugins or CloudFlare, you need to delete or purge the cache in order to accurately test site speed. Once I did this, I realized that my site still needed help. Plus, you have to test in multiple locations. Pingdom lets you use New York, California, Sweden and Melbourne; with no CDN I was getting good New York speeds, but terrible elsewhere. My server is located close to New York, so that makes sense. But I want my site to be fast for all visitors, so a CDN can help with that.
Managing the CDN
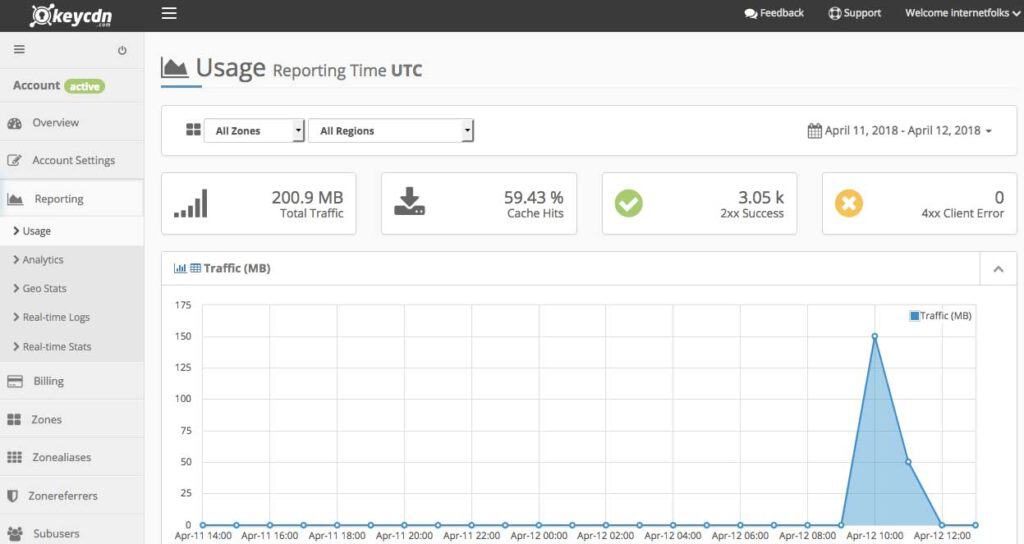
Once I set it up (took 10 minutes because of my initial error!), the KeyCDN dashboard was very easy to use. It will show you your traffic stats with the location and volume of all the traffic you’re getting. You can see your credits go down in real-time (I have spent 1 cent so far!) and top up with more credits whenever you like.

There’s not really any work to do, just log in and check on it every once in a while to make sure there aren’t any page errors. It’s quite a good way of spotting 404 errors and site problems too.
Final Thoughts: Does a CDN make WordPress faster?
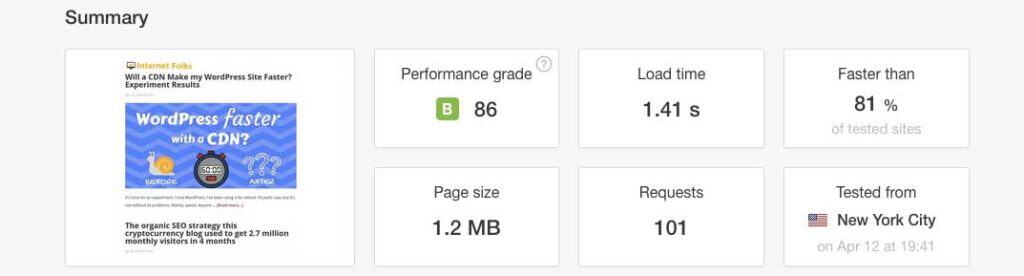
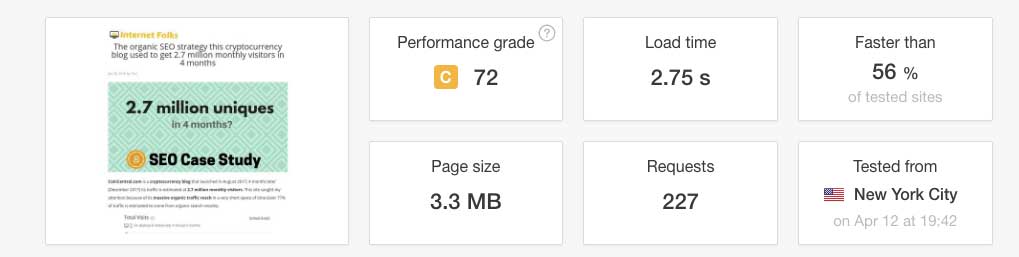
Yes! Here’s a homepage speed test I ran just after hitting publish on this post:

By installing KeyCDN, I also halved the load time of my blog posts (it’s now 2.75 seconds instead of 5.8 seconds!). In addition, I was also able to delete CloudFlare and caching plugins from my WordPress installation.

I’m very pleased with how easy KeyCDN was to install (even after my initial mistake!) and I estimate it’s only going to cost me about $5/month based on my current usage. A complete bargain for these speeds; moving to a dedicated hosting plan would cost me a whole lot more.
I’m going to leave it running for the next few weeks and monitor site load times, SEO rankings and user metrics to track its impact. I’ll report back soon.
UPDATE:
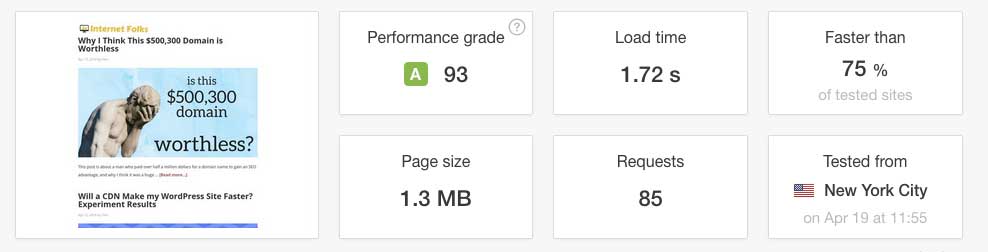
It’s been 1 week since I started using KeyCDN. I felt like my site was loading quicker, but had to do a proper speed test to make sure:

Yep, it still works! The homepage (now 1.3MB) loads in 1.72 seconds.
And the very long blog post (3.6MB) loads in 3.32 seconds. I noticed that the number of requests has gone down too. The total cost of KeyCDN for the week was 9 cents. Not bad.
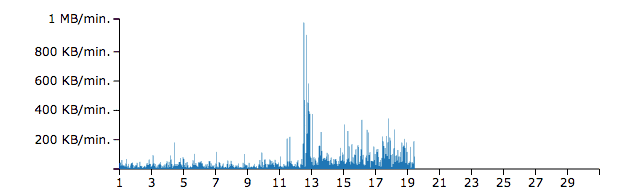
However, I looked at my server logs and noticed that bandwidth usage had gone up by over 50% since I paused CloudFlare (I paused it on the 12th):

That’s not good. As I mentioned, I’m only using a cheap VPS for hosting so I’d like to keep bandwidth usage as low as possible. And if I was using cheap shared hosting, it would be essential.
An another experiment, I am now using CloudFlare as my CDN again, without KeyCDN as they don’t play well together. I’ll monitor server bandwidth and site speed and report back again soon!